This is really just a security misconfiguration. But if you’re using CSP (Content-Security-Policy), it’s something to keep in mind.
The tl;dr is make sure object-src is ‘none’ if you’re not using it.
Using this “attack” you can reflect SVGs to get execution even in a CSP controlled environment. This is just another recipe to add to your books for bypassing CSP (insecure directives, JSONP, base offset, encoding).
I feel like this website is becoming a cookbook. As long as you have all the ingredients, you can make some tasty ‘sploits.
Ingredients
- Website with File/Image Upload (accepting SVG), pretty much any website that allows profile pictures
- Website with CSP default-src ‘self’ and/or object-src ‘self’
- An XSS injection, we still need an XSS to start the chain.
Directions
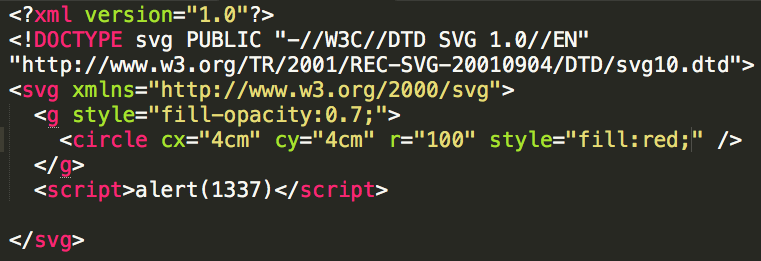
1.) Using the image upload, upload an SVG with a payload like:

2.) Using your injection, inject the following code:

3.) Profit. That wasn’t too hard?
It’s also really neat that the script-src can be ‘none’.
Thoughts
It’s pretty similar to the JSONP trick to bypass CSP, we just have another vector for content reflection.
Also it’s kind of neat how we’re getting to the point of needing to chain bugs on the web. It reminds me of people trying to find info leaks to bypass ASLR so you can get your initial bug to work.
Mitigation
Make sure that your CSP policy sets object-src to ‘none’ if you’re not using it.